TracedSVG image placeholders
You need image placeholders on your website in order to stop the page from jumping around when images load. A single color placeholder will do the job, but if you want a polished look, you need something which resembles the actual image to make the transition smoother. And the placeholder image needs to be inlined to HTML so that it can be rendered immediately.
Some options for fancy placeholders:
- Blur-up of low-quality JPG version of the original image
- TracedSVG
- SVG using shapes
Medium popularized the “blur up” placeholder technique and it seems to be the most common choice at the moment. Personally I don’t enjoy looking at blurry images, but I guess many people like it. The advantage of SVGs is that you don’t have to blur them, since a tiny (kb) SVG will render smoothly at any (pixel) size. This means that the placeholder looks sharp even if it’s a tiny file displayed as a huge image. One way of using SVG as placeholders is recreating the original image using geometric shapes. I know this sounds weird, but it looks amazing. This website uses a different method to create the SVG: tracing the outlines from the image. One advantage of tracedSVG over the “shapes” method is that we can paint the output SVG with the same colors as the rest of the website, so it blends into the site better.
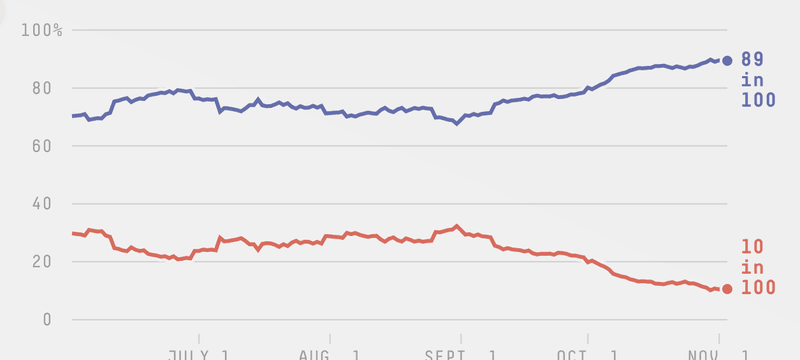
Below is an autogenerated gallery which contains all images from my blog posts. Hover over the images to see the placeholders.